Risky n’ Crispy. 31 October 2021. Derek Walker
“I love this sm”
“This is so cool!! 🔥❤️”
Development
Each Inktober animation brings it’s own challenges. For Risky n’ Crispy I was working on another heavily involved project and finding the time for the Inktober was difficult. No matter. With this being my fourth challenge, I had some tricks up my sleeve. I knew a successful Inktober tells a simple story of a character performing a simple and loop-able action. After ingesting the 2021 prompts, the character of a skateboard riding raven quickly jumped out at me. I chuckled at the idea and moved forward with it.
Raven References
Putting a raven on a skateboard provided some interesting anatomical challenges. I observed skateboarders and ravens midflight to ultimately come up with the best silhouette for my skateboarding fowl.
Inspired by the prompts “splat, crispy, and spark” I decided this daredevil avian would take a wrong step and get cooked, so references of a cartoon chicken dinner would also be necessary.
Warping the 31 Frame Time
Inktober animations only last for a mere 31 frames, so oftentimes it’s a challenge to make the action readable. I had some difficulty showing the raven burning up and turning into a cooked chicken. The transformation happens so fast it can be difficult to spot. I spent some time in After Effects doing some time-remapping, slowing down the parts where the visuals were important while still maintaining the 31 frame length.
Final Thoughts
Risky n’ Crispy demonstrates how much I’ve gotten my Inktober challenges down to a science. Despite my lack of time to work, I was able to comfortably finish this project. I may look to trying some other simple animation challenges in the future. Something different than telling a one second story in black, white, and gray.
Apocalypse Barbecue. 31 October 2020. Derek Walker
“u nailed the smack n splash, real nice!!”
“👏😍🔥”
Development
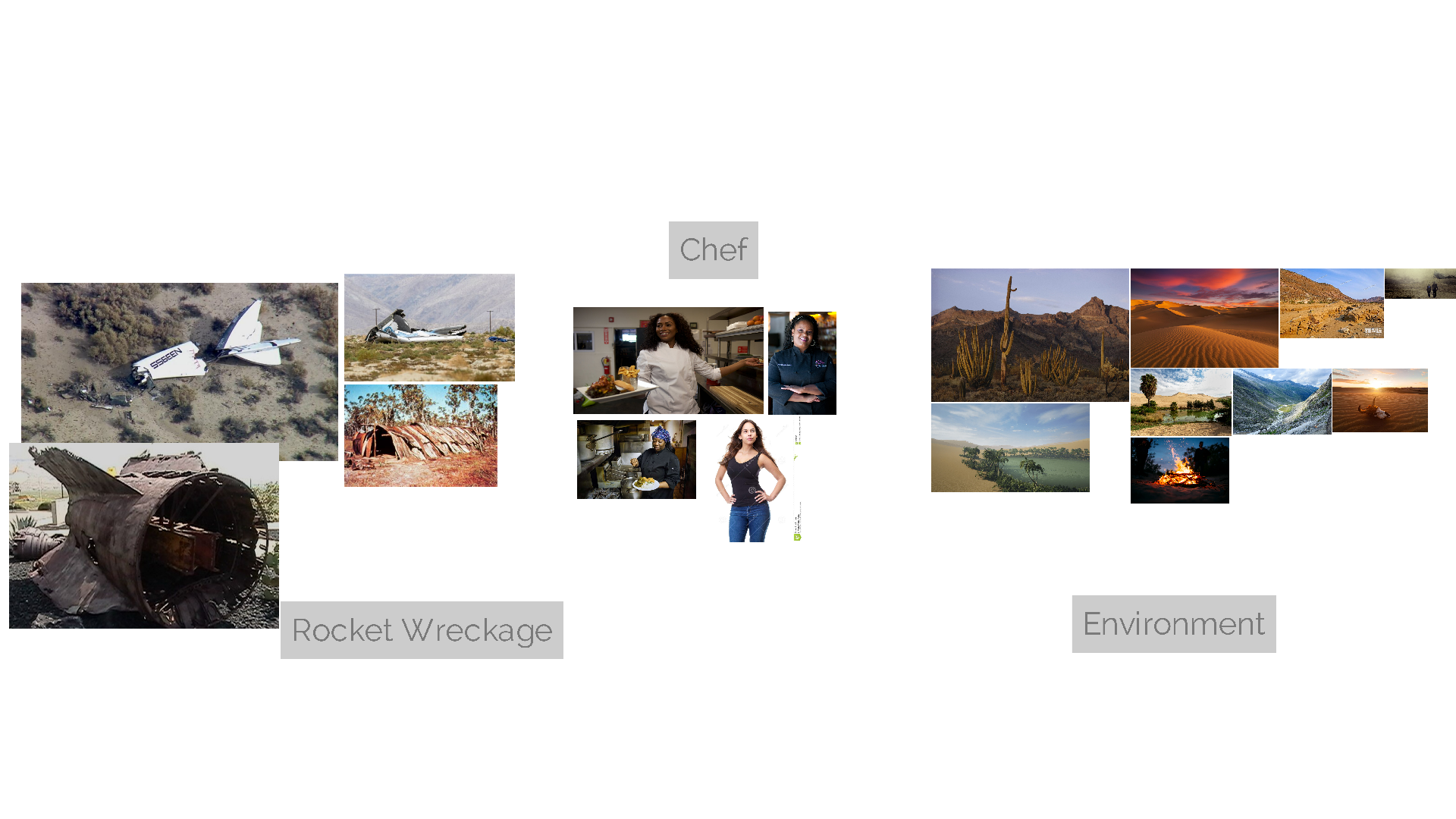
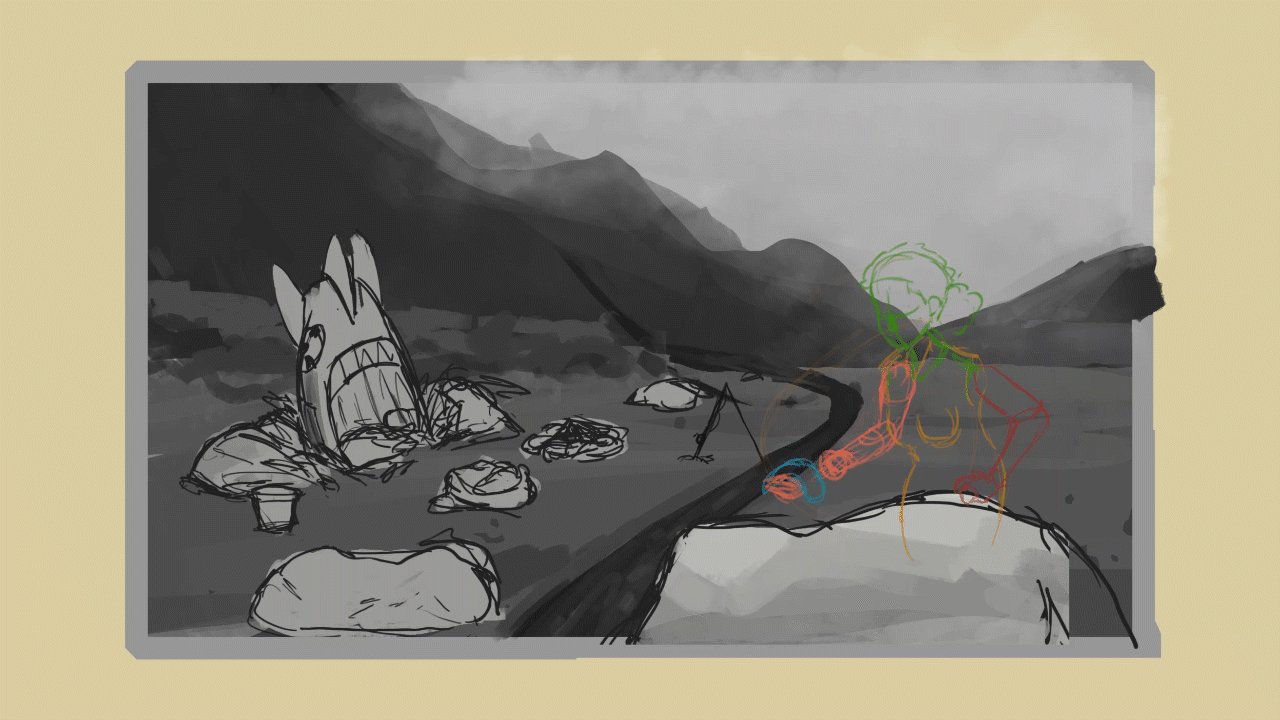
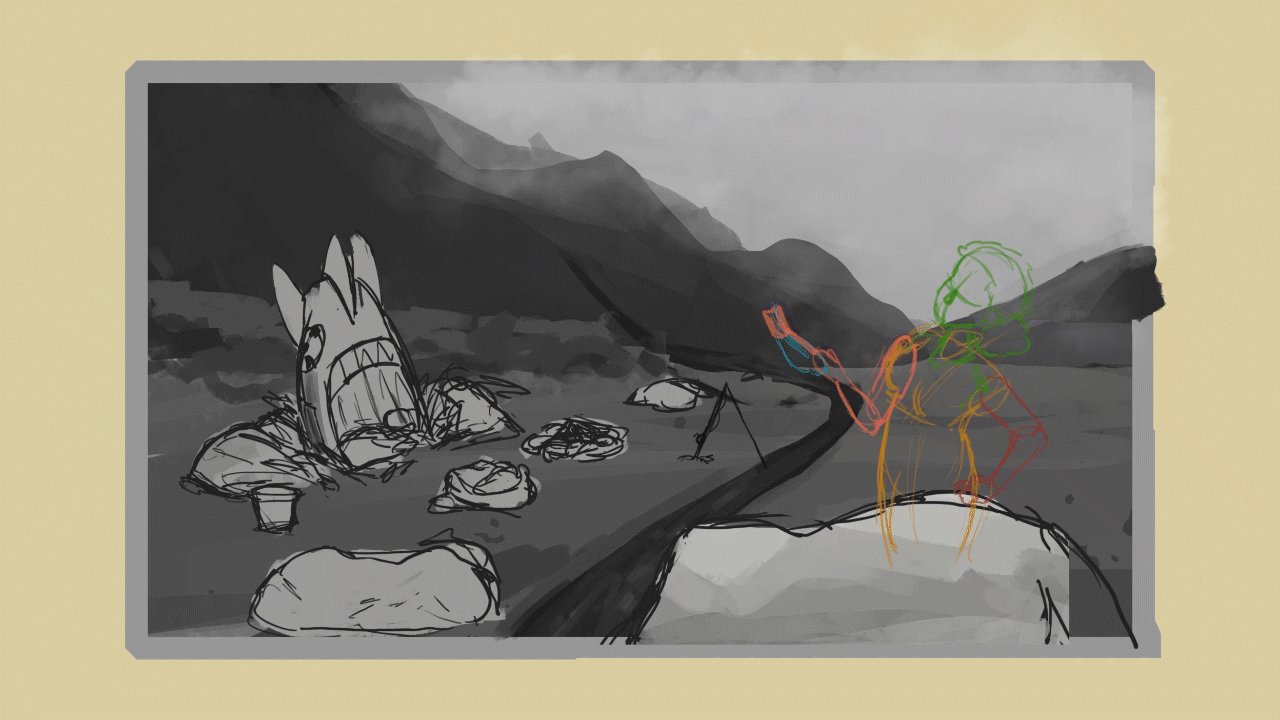
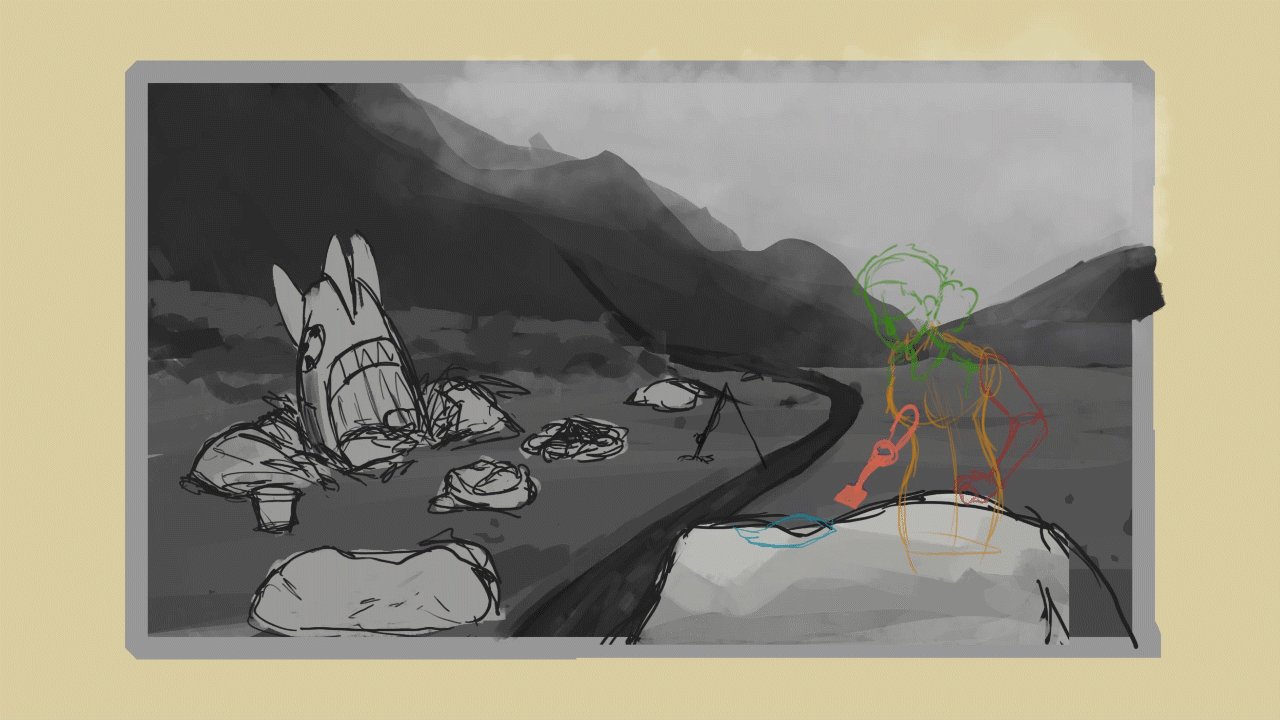
With every Inktober animation, I try my best to incorporate as many of the Inktober prompts as possible. Early ideas involved disgusting environments or being under the sea. Regardless of how the setting changed, a chef always made it into the idea in one way or another. So, I decided to stick with that as the core and I settled on the post apocalyptic outdoors because it offered some practice with landscapes.
Studying Reference
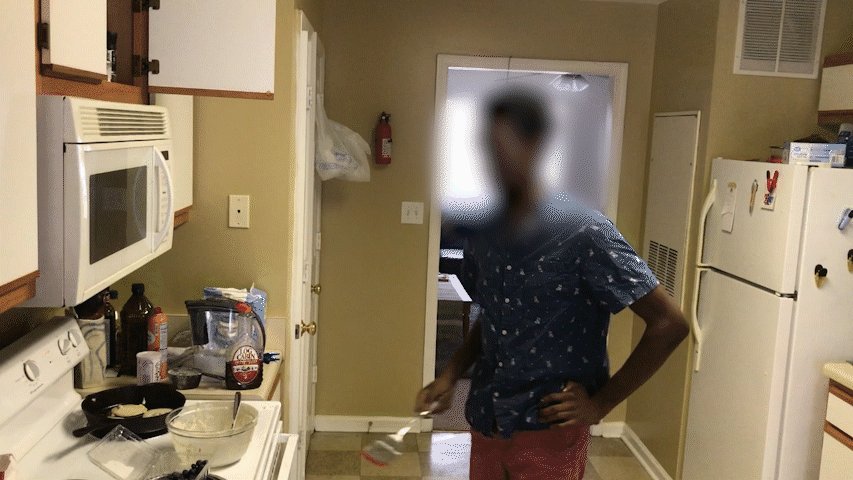
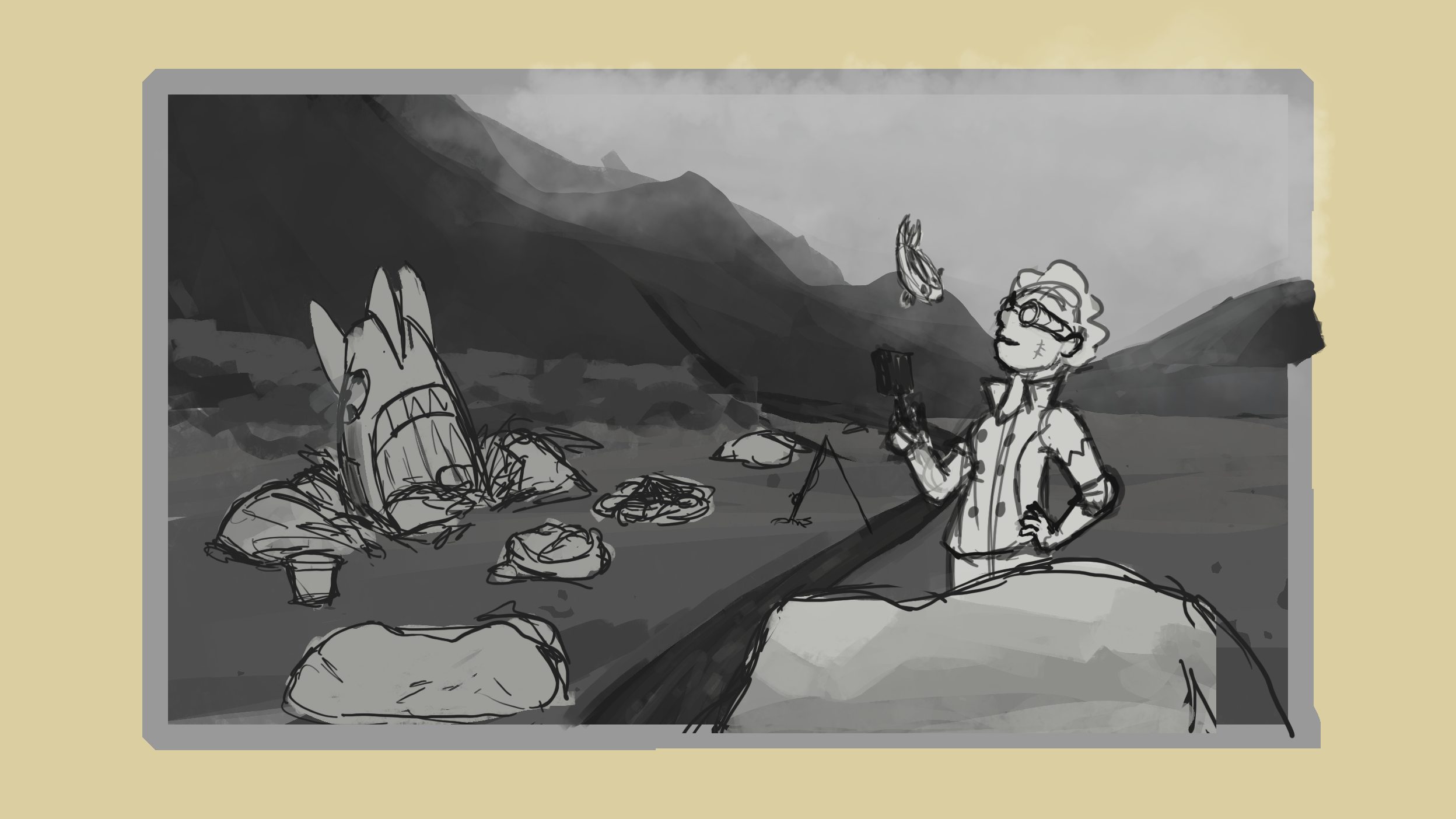
Unlike my previous Inktober animations, I really wanted reference to be a driving factor in the animation production. When I settled on putting a chef in a post apocalyptic world, I gathered a series of images that would help create the wardrobe, poses, and environment.
(I enlisted my roommate to be my reference for the action.)
The Lineless Animation Process
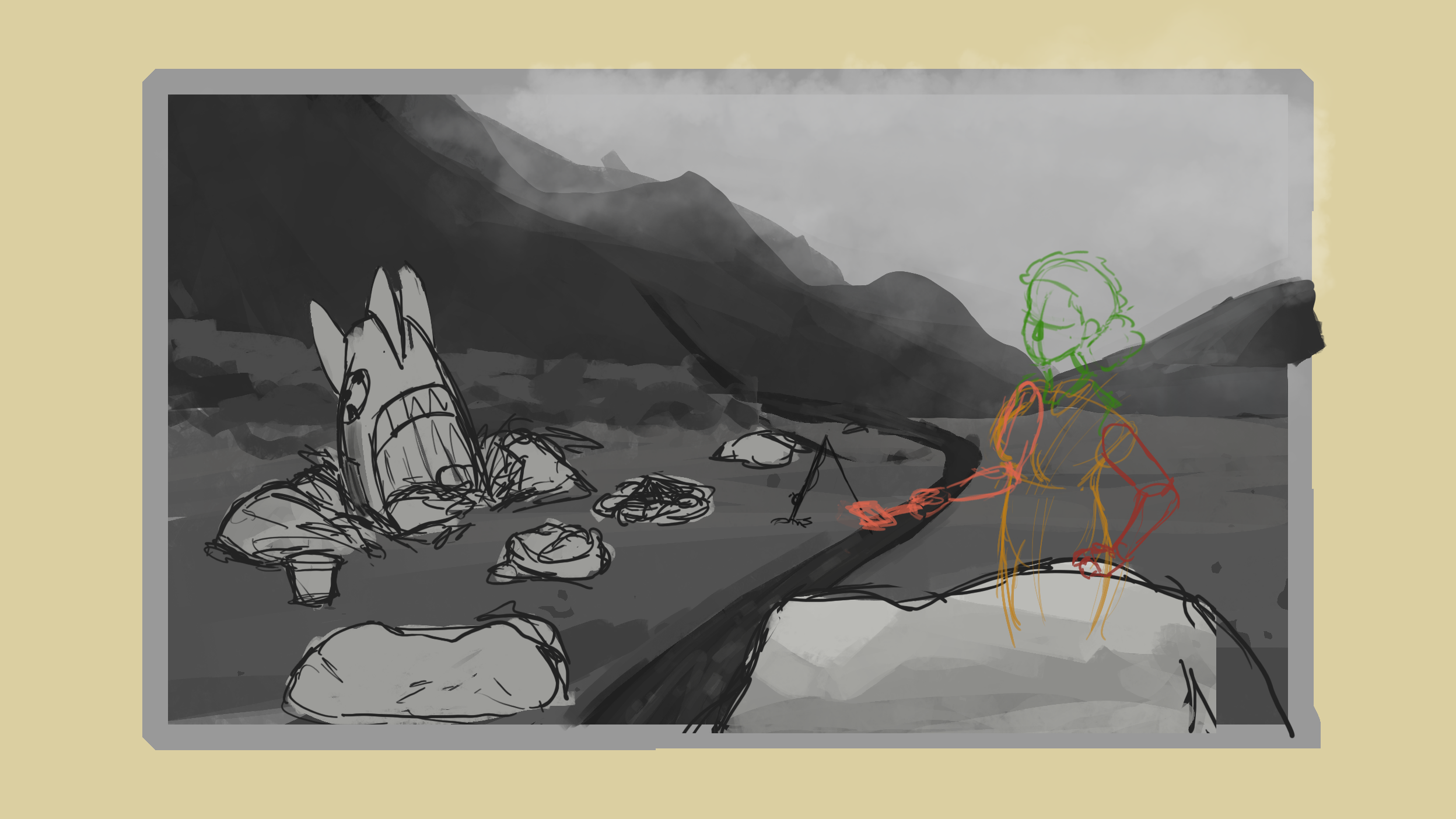
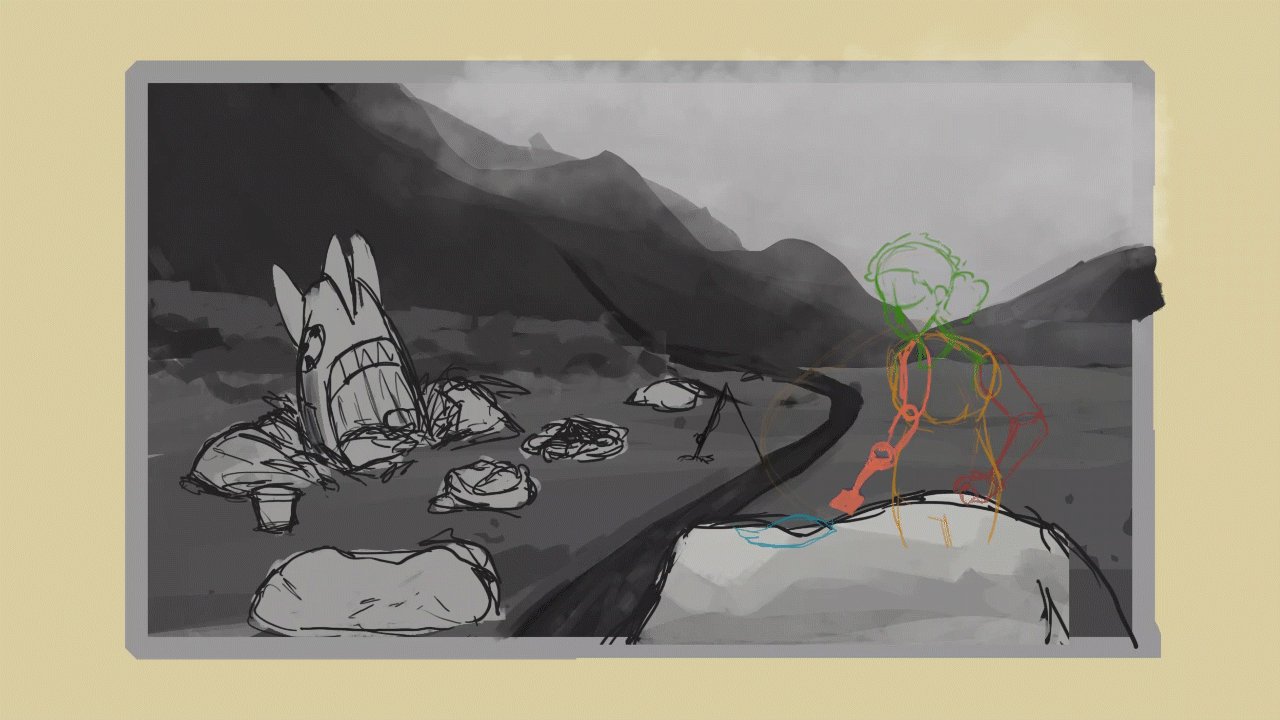
I animated in Photoshop this time around so I could have access to interesting brushes. I decided to work with a lineless animation style midway through. I was working on a variety of other projects and I needed to find ways to make the Inktober work easier. With lineless animation, I could jump straight to coloring without inking. I will admit, it does seem to defeat the purpose of an inktober animation, but it was a fun style to try. I definitely see myself using this technique in the future.
Final Thoughts
I wanted to make a dedicated effort in getting out of my comfort zone for this year’s Inktober animation. I had to learn how to come up with the most efficient techniques to do lineless animation and study motion from life. I had to pay more attention to the values of the black, white, and gray in order to make sure there was separation between the background and foreground and the animation read clearly. It provided a unique challenge by comparison to my previous Inktobers, but I am happy with the results.
Cursed Treasure. 31 October 2019. Derek Walker
“Fantastic! Super spoopy.”
“So satisfying to watch!”
How It Started
I had already planned to continue my Inktober animation challenge for the second year. As of Fall of 2019, I also became the Vice President for the University of Georgia’s Society for Students in Animation. I thought it would be fun to expand my personal Inktober animation challenge to the club since it was already October.
Just like last year, I animated in a software I’ve never used before: OpenToonz.
Development
I used classic paper and pencil to do a lot of the early work. I staged various versions of the scene, all while developing a little story of a lone adventurer and a dragon. The traveler’s relationship with the dragon changed over time: first a travelling companion, then a beast to battle, and finally, a specter to haunt him.
Working in OpenToonz
OpenToonz proved to be a relatively straightforward and powerful animation software. As long as you didn’t try anything too crazy, it was simple enough to understand.
Final Thoughts
This year I did my best to create an eye catching animation and use as many of the prompts as possible. This meant meticulous planning for all of the prompts. Even though I blew through several iterations of the scene, I still didn’t nail all 31 prompts like I wanted to. Regardless, I think I have certainly stepped up my Inktober animation game.
Witching Hour. 31 October 2018. Derek Walker
“It’s not really inking. You’re defeating the purpose of Inktober.”
“¯\_(ツ)_/¯”
The Challenge Begins
I wanted to participate in the annual Inktober shenanigans. Instead of trying to fumble my way through using traditional inking means, I wanted to work with digital.
I didn’t have the time to make 31 fully rendered inked pieces, but since I have a passion for animation and animation is essentially pictures played in rapid succession, I thought it would be more economical (and fun) to try Inktober animated. So 31 fully rendered images became 31 animation frames.
Development
I quickly learned the hardest part of the Inktober animation challenge is trying to add as many of the prompts as you can while also creating a seamless loop. I also tried to have a little fun creating a microstory. (The witch is trying to transform her pet frog into a snake. Or is she trying to turn her pet snake back into a snake because it is currently a frog?)
Up until now, I usually used Photoshop to make hand drawn 2D animation, but after a little research, I found the drawing software Krita was a bit more animation friendly. At least, I found the timeline a bit more powerful and intuitive.
After that, it was simply a matter of compositing all the layers together.
I would say my Inktober animation challenge was a great personal success. I experimented with digital inking hand drawn animation. I also think I found a way to annually experiment with animation and see my progression over time.